3
2011
Come fare lo screenshot di una pagina web con i principali browsers
A volte abbiamo la necessità di effettuare un screenshot, ovvero catturare lo schermo in un’immagine, di un’intera pagina web. Per effettuare un normale screenshot dell’intero schermo quasi tutti sappiamo che basta semplicemente premere il tasto STAMP sulla tastiera italiana (in Windows, mentre per gli altri sistemi operativi è disponibile una guida qui) ed incollare l’immagine che viene registrata in memoria in un programma che permette di modificare le immagini (come Paint). Vediamo invece come fare per salvare lo screenshot di sito web; possiamo utilizzare uno dei tanti plugin disponibili per i maggiori browser, ecco quelli a mio parere più validi e la (breve) relativa guida per utilizzarli:
Internet Explorer: IE Screenshot Free (sito ufficiale)
Il suo utilizzo è molto semplice, dopo aver installato il plugin e riavviato il browser apparirà nella barra degli strumenti un nuovo pulsante che raffigura una macchina fotografica, facendoci click sopra apparirà un menu con varie opzioni tra cui Make a Screenshot. E’ disponibile anche una versione a pagamento del programma, con funzioni aggiuntive.
Mozilla Firefox: Screengrab (pagina dell’Add-On)
Dopo aver installato l’Add-On, apparirà nella barra di stato in basso a destra una piccola icona, facendoci click sopra è possibile decidere se salvare l’immagine o registrarla in memoria e scegliere cosa esportare a scelta tra Pagina/riquadro completo (tutta la pagina, da cima a fondo), Porzione visibile (solo quella visibile), Selezione (permette di scegliere l’area interessata) o Finestra (per catturare tutta la finestra). E’ gratuito e localizzato anche in lingua italiana, permette di esportare l’immagine in PNG e JPG.
Google Chrome: Screen Capture – by Google (pagina del plugin)
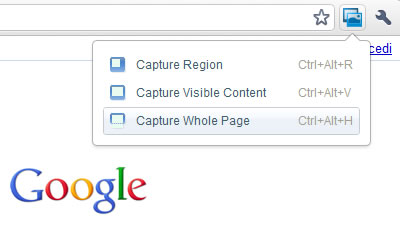
E’ un plugin ufficiale per Chrome sviluppato da Google stessa. Dopo installato apparirà una nuova icona in alto, facendoci click si aprirà un piccolo menu che permette di scegliere se esportare solo una porzione della pagina (Capture Region), solo il contenuto visibile (Capture Visible Content) o l’intera pagina (Capture Whole Page). Dopo aver registrato l’immagine permette, tramite un semplice editor, di apportare piccole modifiche.
In caso di problemi o domande potete contattarmi sotto nei commenti.
Articoli Correlati
2 Commenti Commenta!
Lascia un commento
CATEGORIE
- Android (1)
- Blog (4)
- Browser (7)
- Convertitori (4)
- Emulatori (5)
- Facebook (3)
- Google (3)
- Grafica Digitale (2)
- Hacking (10)
- iPhone e iPad (18)
- Java (1)
- Linux (2)
- Live Messenger (3)
- Mac OS X (2)
- Navigatori GPS (1)
- Peer To Peer (17)
- Servizi Web (7)
- Utility (5)
- Varie (3)
- Videogames (3)
- Windows (12)
- YouTube (2)
POST PIU' LETTI
- Come aprire o montare file immagine ISO con Daemon Tools Lite (533)
- Scaricare applicazioni .ipa crackate da AppTrackr ed installarle sull'iPhone (261)
- Come scaricare velocemente i video da MTV.it e da qualsiasi streaming RTMP (67)
- I Simpson Springfield 4.8.3: trucchi aggiornati per ciambelle e dollari infiniti su Android (62)
- Guida: come installare Windows 8 in dual boot da penna USB (41)
- Guida: jailbreak iOS 4 iPhone 3G e iPod Touch 2G (non MC) con Redsn0w 0.9.5 Beta (38)
- Cosa fare quando eMule non si connette ai Server o alla rete Kad (37)
- Emulatore per computer di Nintendo DS? iDeaS Nintendo Dual Screen Emulator! (33)
TAGS
BitTorrent Blog Cydia Download eMule Download Windows Live Messenger eMule eMule v0.50a Facebook File-Sharing Firefox Add-On Google Gratis GreenPois0n Guida Hacking iOS iPad iPhone iPhone e iPad iPod Touch Jailbreak Java Linux Lista Server eMule Macchina virtuale Mac OS X Microsoft Mozilla Firefox Office Word P2P PDF Peer To Peer Server eMule Server eMule aggiornati Server eMule sicuri Server eMule veloci Servizi online Software emulazione Trucchi Tutorial Utility uTorrent Windows Windows 7 Wordpress
WP Cumulus Flash tag cloud by Roy Tanck requires Flash Player 9 or better.

 Un articolo di arkimedeblog
Un articolo di arkimedeblog








 RSS - Articoli
RSS - Articoli
Dopo aver seguito il link del plugin non mi appare l’icona in alto!
In quale browser? Chrome? Se si, vai in about:plugins (scrivilo nella barra dove appare il link dei siti) e abilitalo. Ciao.